The Moon
React.js Academy module final project - React website with parallax effect
Designer / Developer


Why I chose the parallax effect?
Choosing the parallax effect was a challenging yet exciting decision for me as both a designer and developer. I’ve always found websites using this effect particularly engaging and visually appealing, which often piques my interest in learning more about the company or product. Driven by this, I decided to take my designing and coding skills to the next level and try to achieve this effect by creating a website about the Moon
Creating the effect
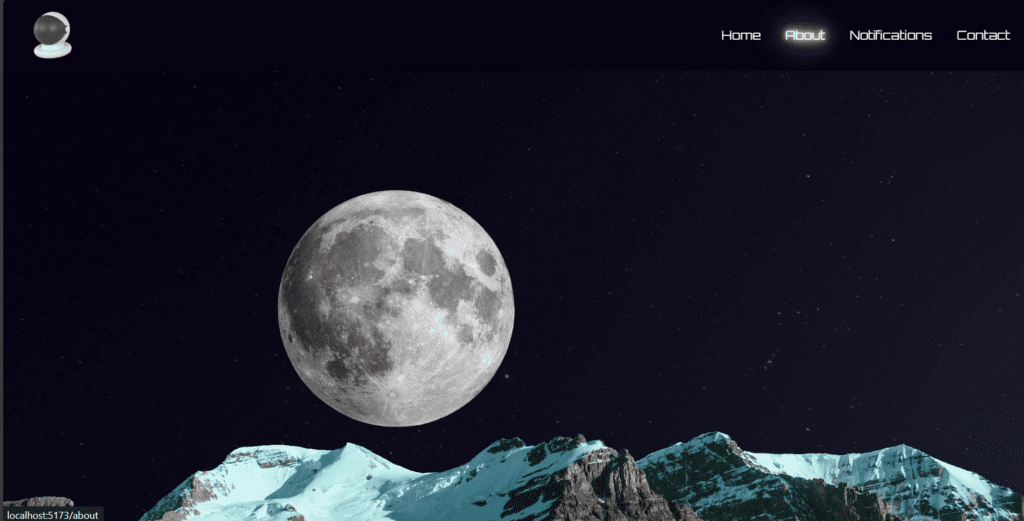
For the hero section, I divided the background into three distinct layers: sky, moon, and mountain. Each layer has a different scaling factor, which I controlled using a scrollY event listener on the window. The useState() hook was used to set the initial state, while useEffect() managed the scroll event listener.
Additionally, I employed Sass for positioning and transitional properties, as some elements required fixed positioning while others needed absolute positioning to achieve the desired parallax effect.
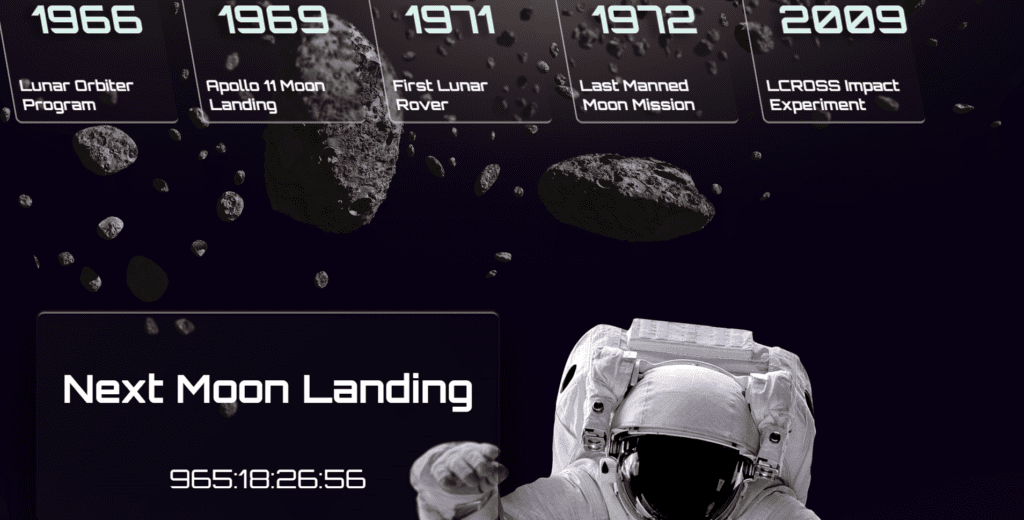
The same methodology was applied to the main section, where the background image and foreground elements (such as the rocks, cards, astronaut, and counter) scroll at different speeds. This creates a dynamic visual effect that complements the parallax scrolling effect used in the hero section.
Hero section – scrolling on the y-axis creates an animation that looks like you are getting closer to the moon until everything goes out of view.
In the next section, there are cards featuring a glassmorphism effect. When hovered over, these cards expand to reveal text about the specific event from certain year.
The counter is counting down to a specific date.
The astronaut image is moving left right to achieve the floating into space look
The “About” page has a moon image on the right bottom corner that rotates on the right when scrolling down.